最近接手的項(xiàng)目要求點(diǎn)擊門(mén)店時(shí)����,地圖也自動(dòng)切換到該門(mén)店的地圖并標(biāo)記出門(mén)店位置����。實(shí)現(xiàn)思路是比較簡(jiǎn)單的,無(wú)非是獲取到當(dāng)前點(diǎn)擊的門(mén)店的坐標(biāo)����,然后再賦值到地圖api的坐標(biāo)值里。而要獲取到門(mén)店坐標(biāo)�,就需要先獲取門(mén)店的具體位置信息。這樣一來(lái)�,理順了邏輯后,做起來(lái)就比較清晰明了了�����。

這里隨便做一下最新的行政區(qū)劃�,畢竟地方的行政區(qū)如果更新了,這里也不用去管��,不然又要同步本地的行政區(qū)數(shù)據(jù)庫(kù)信息�。
Html代碼:

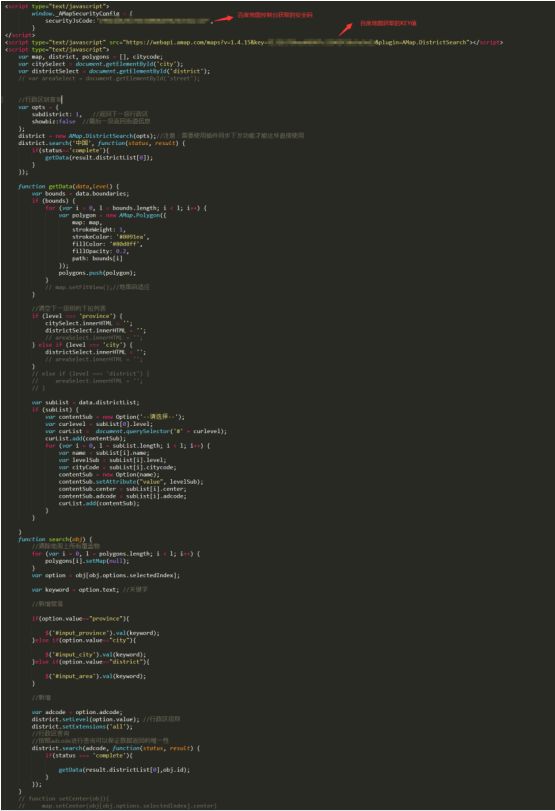
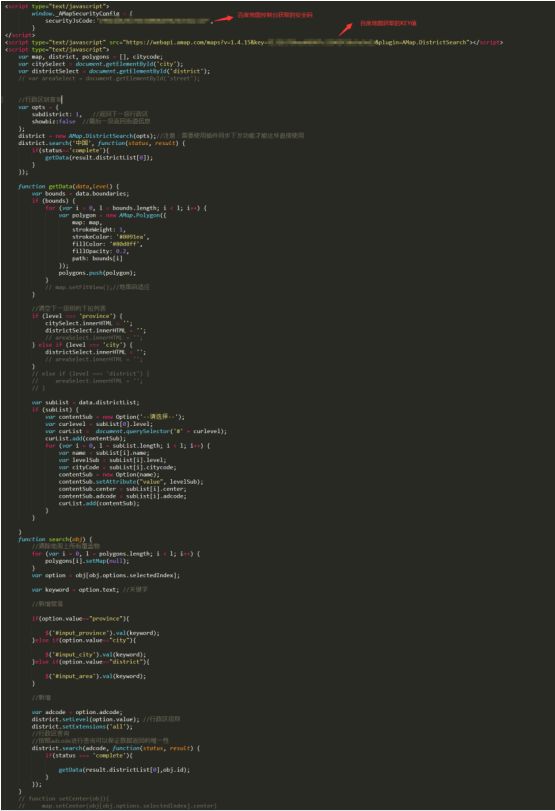
javascript代碼:

<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'xxxxx',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=xxxxxxx&plugin=AMap.DistrictSearch"></script>
<script type="text/javascript">
var map, district, polygons = [], citycode;
var citySelect = document.getElementById('city');
var districtSelect = document.getElementById('district');
// var areaSelect = document.getElementById('street');
//行政區(qū)劃查詢
var opts = {
subdistrict: 1, //返回下一級(jí)行政區(qū)
showbiz:false //最后一級(jí)返回街道信息
};
district = new AMap.DistrictSearch(opts);//注意:需要使用插件同步下發(fā)功能才能這樣直接使用
district.search('中國(guó)', function(status, result) {
if(status=='complete'){
getData(result.districtList[0]);
}
});
function getData(data,level) {
var bounds = data.boundaries;
if (bounds) {
for (var i = 0, l = bounds.length; i < l; i++) {
var polygon = new AMap.Polygon({
map: map,
strokeWeight: 1,
strokeColor: '#0091ea',
fillColor: '#80d8ff',
fillOpacity: 0.2,
path: bounds[i]
});
polygons.push(polygon);
}
// map.setFitView();//地圖自適應(yīng)
}
//清空下一級(jí)別的下拉列表
if (level === 'province') {
citySelect.innerHTML = '';
districtSelect.innerHTML = '';
// areaSelect.innerHTML = '';
} else if (level === 'city') {
districtSelect.innerHTML = '';
// areaSelect.innerHTML = '';
}
// else if (level === 'district') {
// areaSelect.innerHTML = '';
// }
var subList = data.districtList;
if (subList) {
var contentSub = new Option('--請(qǐng)選擇--');
var curlevel = subList[0].level;
var curList = document.querySelector('#' + curlevel);
curList.add(contentSub);
for (var i = 0, l = subList.length; i < l; i++) {
var name = subList[i].name;
var levelSub = subList[i].level;
var cityCode = subList[i].citycode;
contentSub = new Option(name);
contentSub.setAttribute("value", levelSub);
contentSub.center = subList[i].center;
contentSub.adcode = subList[i].adcode;
curList.add(contentSub);
}
}
}
function search(obj) {
//清除地圖上所有覆蓋物
for (var i = 0, l = polygons.length; i < l; i++) {
polygons[i].setMap(null);
}
var option = obj[obj.options.selectedIndex];
var keyword = option.text; //關(guān)鍵字
//新增賦值
if(option.value=="province"){
$('#input_province').val(keyword);
}else if(option.value=="city"){
$('#input_city').val(keyword);
}else if(option.value=="district"){
$('#input_area').val(keyword);
}
//新增
var adcode = option.adcode;
district.setLevel(option.value); //行政區(qū)級(jí)別
district.setExtensions('all');
//行政區(qū)查詢
//按照adcode進(jìn)行查詢可以保證數(shù)據(jù)返回的唯一性
district.search(adcode, function(status, result) {
if(status === 'complete'){
getData(result.districtList[0],obj.id);
}
});
}
// function setCenter(obj){
// map.setCenter(obj[obj.options.selectedIndex].center)
// }
</script>
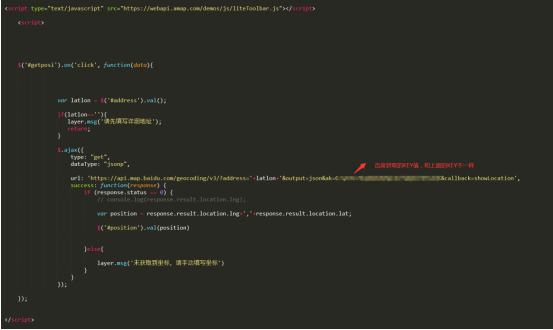
下面是通過(guò)具體地址獲取到該地址的坐標(biāo)


<script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js"></script>
<script>
$('#getposi').on('click', function(data){
var latlon = $('#address').val();
if(latlon==''){
layer.msg('請(qǐng)先填寫(xiě)詳細(xì)地址');
return;
}
$.ajax({
type: "get",
dataType: "jsonp",
url: 'https://api.map.baidu.com/geocoding/v3/?address='+latlon+'&output=json&ak=xxxxx&callback=showLocation',
success: function(response) {
if (response.status == 0) {
// console.log(response.result.location.lng);
var position = response.result.location.lng+','+response.result.location.lat;
$('#position').val(position)
}else{
layer.msg('未獲取到坐標(biāo)�,請(qǐng)手動(dòng)填寫(xiě)坐標(biāo)')
}
}
});
});
</script>
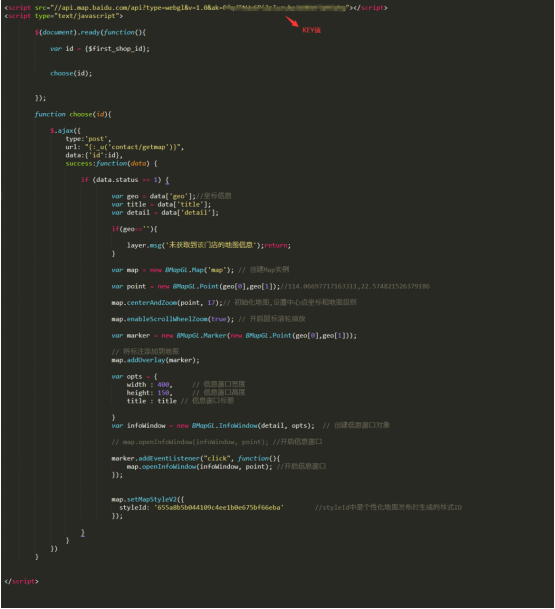
以上把獲取到的坐標(biāo)存到數(shù)據(jù)庫(kù)�����,前端點(diǎn)擊對(duì)應(yīng)門(mén)店的時(shí)候獲取到對(duì)應(yīng)的坐標(biāo)即可����。

<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=xxxxxx"></script>
<script type="text/javascript">
$(document).ready(function(){
var id = {$first_shop_id};
choose(id);
});
function choose(id){
$.ajax({
type:'post',
url: "{:_u('contact/getmap')}",
data:{'id':id},
success:function(data) {
if (data.status == 1) {
var geo = data['geo'];//坐標(biāo)信息
var title = data['title'];
var detail = data['detail'];
if(geo==''){
layer.msg('未獲取到該門(mén)店的地圖信息');return;
}
var map = new BMapGL.Map('map'); // 創(chuàng)建Map實(shí)例
var point = new BMapGL.Point(geo[0],geo[1]);//114.06697717163311,22.574821526379186
map.centerAndZoom(point, 17);// 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別
map.enableScrollWheelZoom(true); // 開(kāi)啟鼠標(biāo)滾輪縮放
var marker = new BMapGL.Marker(new BMapGL.Point(geo[0],geo[1]));
// 將標(biāo)注添加到地圖
map.addOverlay(marker);
var opts = {
width : 400, // 信息窗口寬度
height: 150, // 信息窗口高度
title : title // 信息窗口標(biāo)題
}
var infoWindow = new BMapGL.InfoWindow(detail, opts); // 創(chuàng)建信息窗口對(duì)象
// map.openInfoWindow(infoWindow, point); //開(kāi)啟信息窗口
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow, point); //開(kāi)啟信息窗口
});
map.setMapStyleV2({
styleId: '655a8b5b044109c4ee1b0e675bf66eba' //styleId中是個(gè)性化地圖發(fā)布時(shí)生成的樣式ID
});
}
}
})
}
</script>
這里的坐標(biāo)��,后臺(tái)返回值必須是數(shù)組��,之前有試過(guò)直接返回完整的坐標(biāo)值���,但是賦值到api的point里發(fā)現(xiàn)無(wú)法生成地圖��,所以就只能拆開(kāi)坐標(biāo)了����。
以上代碼是根據(jù)我本地的需求改動(dòng)的����,完整的代碼可以在百度地圖api中找到。
如沒(méi)特殊注明����,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://pdcharm.com/news/6778.html